開始工作後,就錯過了幾次的鐵人賽,想找回那個腦中有很多想法並付諸行動去完成,從中獲得樂趣的自己。
格式:
As a [role], I want to [do what],so that [benefit].
說明:
[替換成對應情境的文字]
Ex:
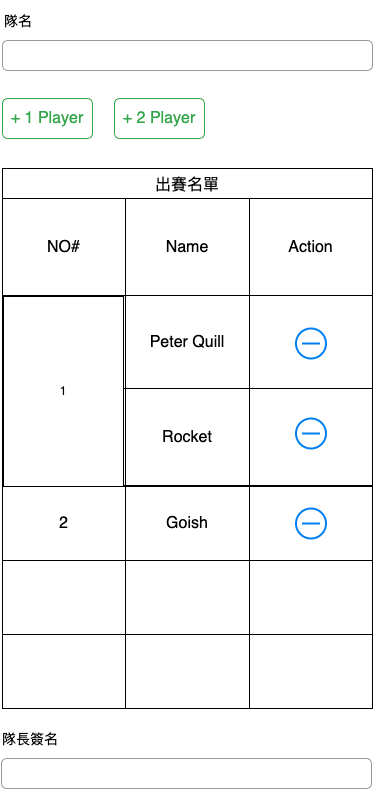
As a 比賽主辦方, I want to 製作客製桌球出賽表, so that 發給選手填寫及繳回.
了解需求
為了要解決什麼問題 或是 達到什麼目的 ?
滿足需求
如何滿足需求?
定義完成
規劃Tasks來完成需求(user story)

番外篇
手機APP - BLOKADA
From Play 商店 Screenshoot
文章閱讀 - 薯條的包裝 - 環保應用
From 裝薯條的最理想容器
使用 BLOKADA 來閱讀"薯條的包裝" - 有及沒有對照
